Abstraksi
Makalah ini membahas
tentang pengertian animasi, jenis-jenis animasi, dan bagaimana cara membuat
animasi.
Pendahuluan
1.
Pengertian Animasi
Animasi
berasal dari bahasa latin yaitu Anima yang berarti memberi nyawa, hidup, jiwa
dan semangat. Animasi adalah gambar bergerak berbentuk dari sekumpulan objek
(gambar) bisa berupa gambar manusia, hewan, maupun tulisan yang disusun secara
beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap
pertambahan hitungan waktu yang terjadi. Animasi merupakan salah satu grafika
komputer yang menyajikan tampilan-tampilan yang sanagat atraktif dimana dapat
ditampilkan secara berurutan dengan cepat untuk mensimulasi gerakan yang hidup.
Di dalam multimedia, animasi merupakan penggunaan dari komputer untuk
menciptakan gerakan pada layar. Kesimpulan dari pengertian animasi yang sudah
ada bahwa animasi mewujudkan suatu teknik untuk menciptakan sebuah karya audio
dan visual yang berdasarkan pada pengaturan waktu dan gambar.
2.
Jenis Jenis Animasi
Terdapat beberapa jenis animasi yang ada saat ini, jenis
jenis ini menghasilkan animasi yang berbeda-beda dan kualitas yang berbeda
pula. Pemilihan jenis animasi tergantung kepada kebutuhan. Berikut ini jenis-jenis
animasi tersebut:
Ø
Motion Path: Motion Path adalah jenis animasi untuk sebuah
simbol yang bergerak mengikuti suatu lintasan.
Ø
Animasi Marque: Animasi ini bisa kita temukan di
website-website menampilkan barisan teks yang berjalan dari sisi kanan ke sisi
kiri atau sebaliknya.
Ø
Animasi Fade: Kita sering melihat animasi sebuah objek dari
semula utuh lalu lambat laun memudar dan menghilang, jenis animasi semacam ini
disebut animasi fade.
Ø
Animasi Rotasi: Sesuai dengan namanya, objek dibuat bergerak
memutar, seperti animasi jam, model kincir, putaran roda, dan lain-lain.
Arahnya bisa searah jarum jam (CW: Clock Wise) atau berlawanan dengan jarum jam
(CCW: Counter Clock Wise).
Ø
Animasi Blink: Jenis animasi ini objek dibuat berkedip
seperti bintang antau lampu disco.
Ø
Animasi Shape: Animasi Shape adalah animasi perubahan bentuk
dari semula objek menjadi text atau sebaliknya.
Ø
Animasi Masking: Animasi Masking adalah jenis animasi yang
bergerak menutupi objek.
3. Cara Membuat Animasi Bergerak Menggunakan Macromedia Flash 8
Animasi
adalah sebuah gambar yang bisa begerak yang terbuat dari beberapa kumpulan
objek (gambar) dengan waktu jeda tertentu. Animasi biasanya dalam format GIF
(Graphic Interchange Format). Untuk membuat animasi gambar bergerak dengan
format GIF banyak sekali software yang bisa kita gunakan diantaranya yaitu Macromedia Flash 8,
Vectorian Giotto, PhotoScape, PhotoShop dan lain-lain. Dalam tutorial ini saya
menggunakan software Macromedia Flash 8. Jika belum punya software ini
silahkan download dulu lalu install. Biasanya kalau software yang free akan
aktif selama 30 hari. Jadi tidak ada salahnya kita pakai yang free dulu kalau
sekedar ingin belajar atau mencoba. Sekarang mari kita membuat sebuah animasi
menggunakan software Macromedia 8. Disini saya akan membuat sebuah mobil sedang
berjalan seperti contoh dibawah ini.
Pembahasan
Berikut
adalah tahapan-tahapan pembuatan animasi menggunakan Macromedia Flash.
Langkah ke - 1
Buka Macromedia Flash sobat, lalu buat dokumen baru yaitu Flash Document.
Langkah ke - 2
Ubah nama layer 1 menjadi Background. Kemudian ubah warna backgroundnya menjadi hitam.
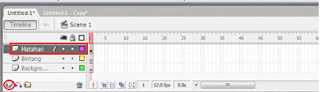
Langkah ke - 3
Kemudian klik tombol Insert Layer. Selanjutnya ubah nama layernya menjadi
Bintang.
Langkah ke - 4
Selanjutnya kita akan membuat objek seperti bintang-bintang
di luar angkasa. Pilih Brush Tool (B), kemudian pilih warna brushnya dengan
warna putih, Lalu atur ukuran brushnya dengan ukuran paling kecil.
Langkah ke - 5
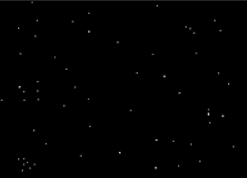
Pada layer bintang tadi,
klik lah pada background untuk membuat objek seperti titik-titik cahaya
bintang.
Langkah ke - 6
Kemudian buat layer baru lagi
dengan nama matahari.
Langkah ke - 7
Pilih Oval Tool (O) kemudian
pilihlah warna Radial Merah. Lalu buatlah objek lingkaran di
tengah-tengah background. Agar objek lingkaran bulat sempurna, tekan Shift saat membuat objek
lingkaran.
Langkah ke - 8
Kemudian pada semua layer, klik di Frame 45, kemudian klik kanan > Insert Keyframe.
Atau bisa dengan menekan F6
Langkah ke - 9
Kembali ke Frame 1, lalu buat layer baru dengan nama Planet 1.
Langkah ke - 10
Buatlah objek lingkaran dengan warna Radial Green.
Langkah ke - 11
Masih pada layer Planet 1, klik kanan > Add Motion Guide.
Langkah ke -12
Pilih Oval Tool (O), atur warna Outlinenya
dengan warna putih kemudian untuk warna pilih No Color.
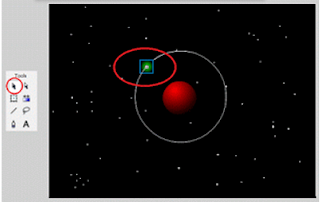
Langkah ke - 13
Sekarang kita putus garis lingkaran tadi. Lock layer Planet 1 dengan mengklik titik kedua pada layer. Lihat gambar dibawah
Kemudian putus lingkaran dengan menggunakan Eraser Tool tadi. Setelah itu hilangkan Lock Layer dengan cara kembali
mengklik titik tersebut.
Langkah ke - 14
Pastikan titik tengah objek lingkaran berada tepat di titik awal
garis tersebut. Gunakan Selection Tool (V) untuk memindahkan objek
tersebut.
Langkah ke - 15
Kemudian pindah ke Frame 45, kemudian pindah objek
lingkaran ke garis akhir lingkaran tersebut.
Langkah ke - 16
Klik kanan pada Layer Planet 1 > Pilih Create Motion Tween
Langkah ke - 17
selanjut ya masukan gambar gamabar yang di ingin kan seperti
seperti pesawat dan meteor dan tempatkan
pada tempat Yang di ingin kan
Langkah ke – 18
Masukan animasi kedalam gambar
gambar yang sudah di masukan dan atur waktu nya
Langkah ke – 19
Masukan animasi penutup
Langkah ke - 20
Untuk menjalanjakan nya tekan
ctrl-enter
Daftar pustaka
http://belajar-dotcom.blogspot.com/2016/09/membuat-animasi-tata-surya-motion-guide.html